Settimeout Javascript Video . 1 second = 1000 milliseconds. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. Web watch the entire #javascriptjanuary series from the. So i created video elements. Web i want to play videos in a loop. For some reason i don't want change video src on ended event. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). The settimeout() method calls a function after a number of milliseconds.
from emersonbroga.com
Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. Web watch the entire #javascriptjanuary series from the. Web i want to play videos in a loop. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. For some reason i don't want change video src on ended event. Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. So i created video elements. 1 second = 1000 milliseconds. The settimeout() method calls a function after a number of milliseconds.
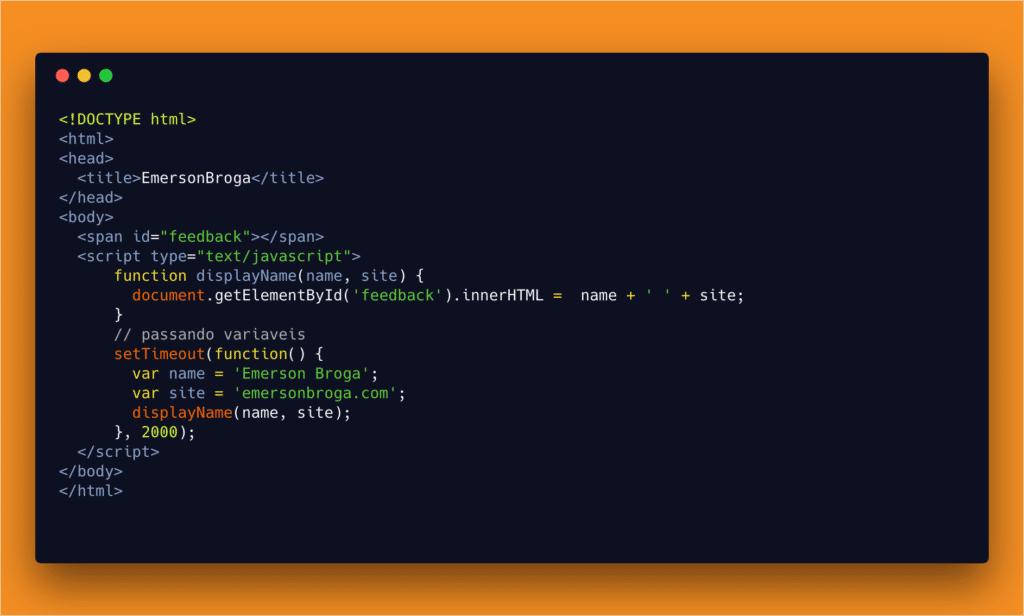
Entendendo o setTimeout e o setInterval do Javascript Emerson Broga
Settimeout Javascript Video Web i want to play videos in a loop. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). The settimeout() method calls a function after a number of milliseconds. 1 second = 1000 milliseconds. For some reason i don't want change video src on ended event. Web i want to play videos in a loop. Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. Web watch the entire #javascriptjanuary series from the. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. So i created video elements.
From www.amitmerchant.com
A better setTimeout() in JavaScript — Amit Merchant — A blog on PHP Settimeout Javascript Video The settimeout() method calls a function after a number of milliseconds. Web watch the entire #javascriptjanuary series from the. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. For some reason i don't want change video src on ended event. Web in this lesson let's learn all. Settimeout Javascript Video.
From www.youtube.com
SetTimeout JavaScript YouTube Settimeout Javascript Video Web i want to play videos in a loop. The settimeout() method calls a function after a number of milliseconds. So i created video elements. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). For some reason i don't want change video src on ended event. Web how to. Settimeout Javascript Video.
From itsourcecode.com
Exploring the setTimeout() method in JavaScript with Examples Settimeout Javascript Video Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. 1 second = 1000 milliseconds. The settimeout() method calls a function after a number of milliseconds. Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods.. Settimeout Javascript Video.
From www.freecodecamp.org
JavaScript setTimeout() How to Set a Timer in JavaScript or Sleep for Settimeout Javascript Video So i created video elements. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. Web watch the entire #javascriptjanuary series from the. For some reason. Settimeout Javascript Video.
From www.youtube.com
Utilizar setTimeout en JavaScript YouTube Settimeout Javascript Video Web watch the entire #javascriptjanuary series from the. For some reason i don't want change video src on ended event. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). The settimeout() method calls a function after a number of milliseconds. 1 second = 1000 milliseconds. Web how to use. Settimeout Javascript Video.
From blog.alexdevero.com
setTimeout, setInterval and How to Schedule Tasks in JavaScript Settimeout Javascript Video Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. Web watch the entire #javascriptjanuary series from the. Web i want to play videos in a loop. For some reason i don't want change video src on ended event. The settimeout() method calls a function after a number. Settimeout Javascript Video.
From www.youtube.com
JavaScript Call Stack with setTimeout YouTube Settimeout Javascript Video Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). So i created video elements. Web i want to play videos in a loop. Web in this lesson let's learn all about the timing. Settimeout Javascript Video.
From lovebleeding9ffedd.blogspot.com
39 Javascript Settimeout Window Close Javascript Nerd Answer Settimeout Javascript Video Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code. Settimeout Javascript Video.
From www.bram.us
JavaScript’s setTimeout “other” arguments Bram.us Settimeout Javascript Video So i created video elements. Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. 1 second = 1000 milliseconds. Web i want to play videos in a loop. Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. The settimeout() method. Settimeout Javascript Video.
From www.youtube.com
setTimeout VS setInterval Javascript Jquery YouTube Settimeout Javascript Video The settimeout() method calls a function after a number of milliseconds. Web watch the entire #javascriptjanuary series from the. Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. 1 second =. Settimeout Javascript Video.
From www.webdesigninghouse.com
JavaScript Settimeout Settimeout Function in JS Tutorial by WDH Settimeout Javascript Video Web watch the entire #javascriptjanuary series from the. Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. So i created video elements. The settimeout() method calls a function after a number of milliseconds. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds).. Settimeout Javascript Video.
From www.youtube.com
setTimeout & clearTimeout in JavaScript with Example in Hindi to Call Settimeout Javascript Video Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. Web i want to play videos in a loop. For some reason i don't want change. Settimeout Javascript Video.
From www.devmedia.com.br
JavaScript setTimeout() Settimeout Javascript Video For some reason i don't want change video src on ended event. 1 second = 1000 milliseconds. Web i want to play videos in a loop. The settimeout() method calls a function after a number of milliseconds. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). So i created. Settimeout Javascript Video.
From hausmake.weebly.com
Javascript settimeout hausmake Settimeout Javascript Video For some reason i don't want change video src on ended event. The settimeout() method calls a function after a number of milliseconds. Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. Web the native javascript settimeout function calls a function or executes a code snippet after. Settimeout Javascript Video.
From www.youtube.com
setTimeout JavaScript in 2 minutes JavaScript Tutorial YouTube Settimeout Javascript Video The settimeout() method calls a function after a number of milliseconds. Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. So i created video elements. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code after a certain amount. For some reason i don't want. Settimeout Javascript Video.
From www.youtube.com
JavaScript SetInterval and SetTimeout JS Timing Functions YouTube Settimeout Javascript Video Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). Web watch the entire #javascriptjanuary series from the. The settimeout() method calls a function after a number of milliseconds. Web how to use settimeout(). Settimeout Javascript Video.
From maximoguando.com
Como funciona setTimeout() en JavaScript Maximo Guando Quispe Settimeout Javascript Video For some reason i don't want change video src on ended event. So i created video elements. Web i want to play videos in a loop. Web settimeout() is an asynchronous function, meaning that the timer function will not pause execution of. Web how to use settimeout() in javascript the settimeout() method allows you to execute a piece of code. Settimeout Javascript Video.
From hitour2021.whitedb2020.kr
javascript 시간 제어 함수 setTimeout(), setInterval(), clearTimeout() Settimeout Javascript Video 1 second = 1000 milliseconds. Web in this lesson let's learn all about the timing events settimeout () and setinterval (), as well as the clear methods. So i created video elements. Web the native javascript settimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). Web settimeout() is an asynchronous function, meaning that. Settimeout Javascript Video.